>> ★sys_search ヘルプ >> File編集
File編集
 | File編集 メニューをクリックすると別窓でアップされたファイル一覧を表示 削除は、そのアイコンをクリックして「×」を htmlの編集は、そのHTMLのアイコンをダブルクリックします。 |
 | 検索エリア(選択用画面)の設置 トップページ等で選択項目を設置します。 選択方法は、事前の運営会社との打ち合わせで決定しますが、後で変更も可能です。 |
 | 検索エリア(選択用画面)検索項目を左右に並べて配置 項目を左右に等分に配置する。 |
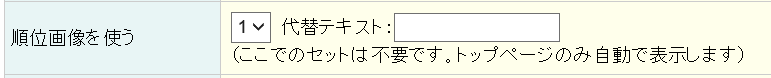
 | トップページ及び検索結果の商品明細1ヶ分表示用 トップページや検索結果に表示する「商品明細」1ヶ分の設定 |
 | 商品詳細ページの「めくり(パンくず)」 トップページや検索結果に表示する「商品明細」1ヶ分の設定  |
 | 検索結果ページ 2ヶ上で設定した「検索エリア」の「検索する」をクリックした時、1ヶ上の「1ヶ分の商品明細」に該当の商品データを表示します。 |
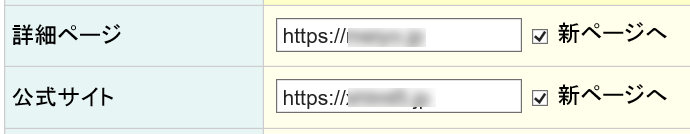
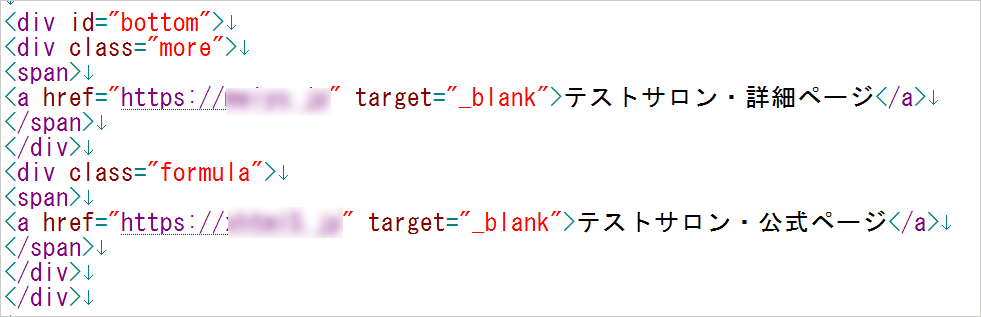
 | 詳細・公式ページへのリンク 自サイト内の商品・店舗の詳細ページや公式サイトへのリンク設定。 ボタンがテキスト表示なら「商品名+詳細へ」等、商品名を自動でセットします。 商品名の文字数が多い場合は、ボタンを画像にしてCSSでボタン名は、非表示にして下さい。 |
File編集とは

メニューをクリックすると別窓でアップされたファイル一覧を表示
削除は、そのアイコンをクリックして「×」を
htmlの編集は、アイコンをダブルクリックします。
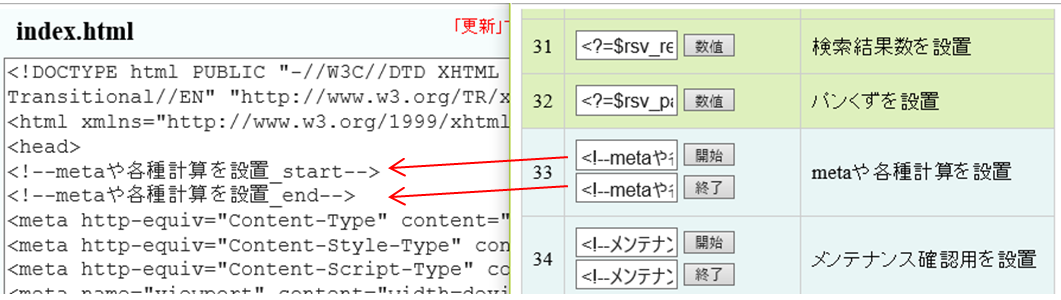
【ファイル編集 トップ】(画像クリックで大きくなります) この例は、「index.html」を編集します。 まず、「index.html」に検索用のボタンを設置します。以下を作成。  検索結果数やページタイトル等の取り込みロジック(計算式)をセット トップページの検索メニュー(上段)を設定します |
「項目一覧」を表示 → 「metaや各種計算を設置」の「開始」ボタンをクリック → ソース内に「貼り付け」
「終了」も同様手順です。

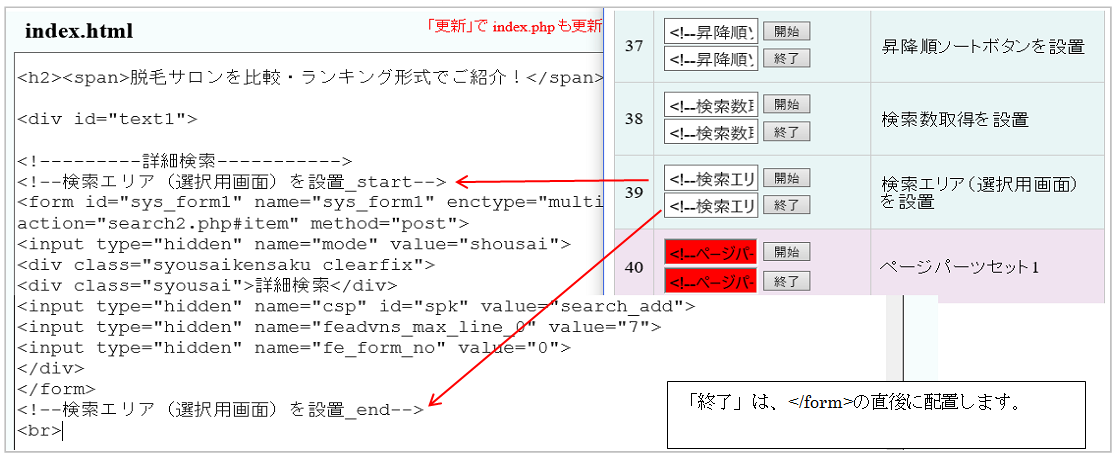
検索エリア(選択用画面)の設置
トップページ等で選択項目を設置します。
選択方法は、事前の運営会社との打ち合わせで決定しますが、変更も可能です。.
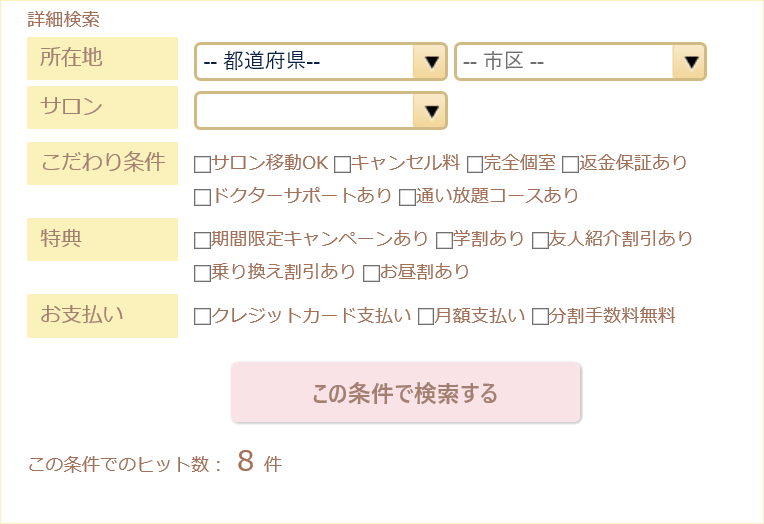
【検索エリア 出来上がりサンプル】(画像クリックで大きくなります) |
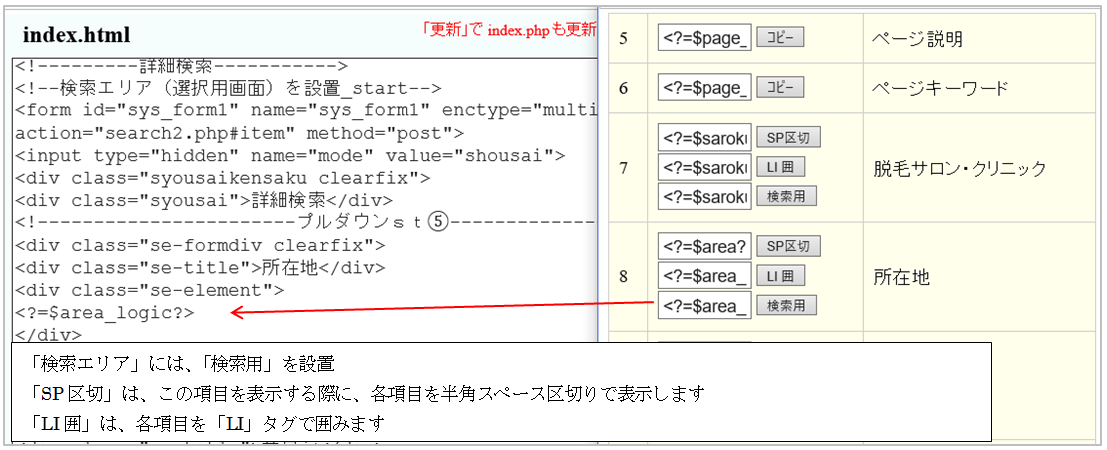
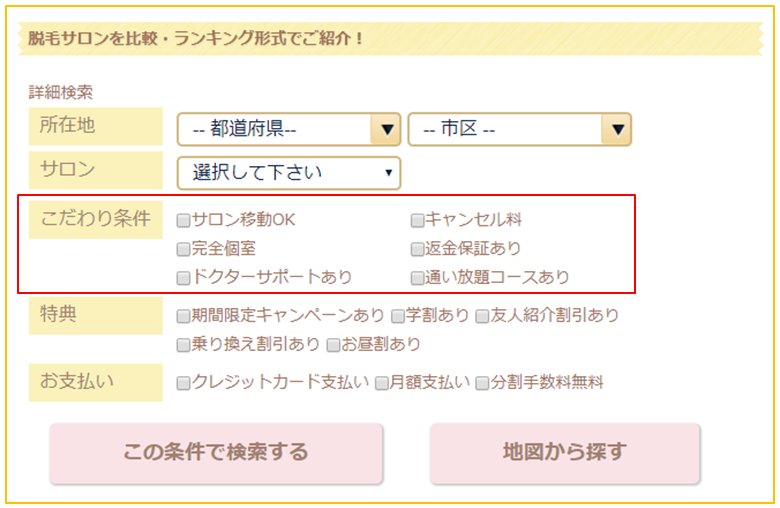
検索項目を左右に等分に配置する
【検索項目を左右に等分の表示とは】 【管理会社で初期設定時にお客様のデザインをCSSで変更することがあります】 変更した時は、「</head>」の直前に以下のコメントを付加してCSSを追記致します。 【注:タグの不等号(<>)は、全角で表示しています】 ------------------start--------------------- <style> /*sys_add_css_start*/ form .search_koumoku { padding: 0; margin: 0; width: 85%; float: left; } .search_koumoku label { width: 50%; display: block; float: left; } /*sys_add_css_end*/ </style> ----------------------end---------------------- 【File編集内の追記は、以下の通りです】 ---------------------start---------------------- <div class="search_koumoku"> <?=$koda_logic?> </div> ----------------------end---------------------- |
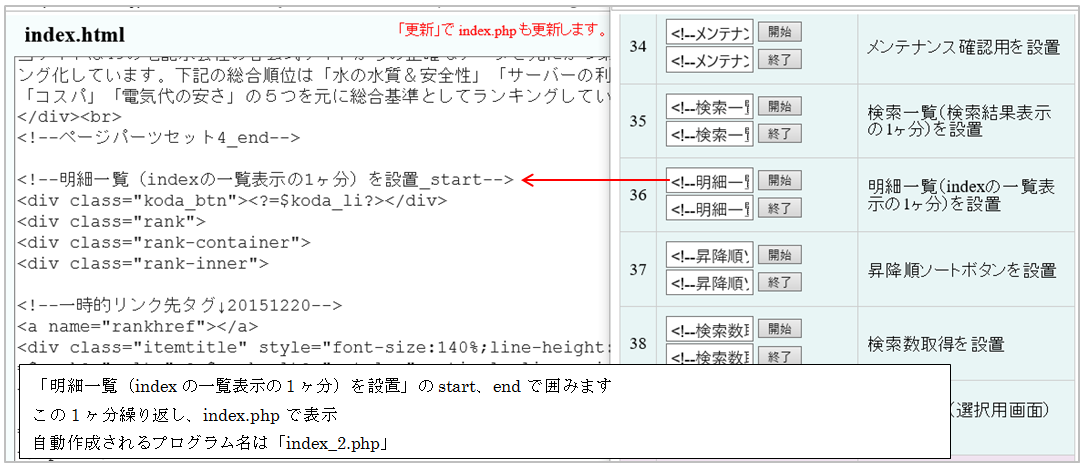
トップページ及び検索結果の商品明細1ヶ分表示用
トップページ・検索結果に表示する「商品明細」1ヶ分に設定
繰り返しいくつ表示するかは、運営会社での設定です。
通常は、5ヶとしています。
商品詳細ページの「めくり」

トップページに商品詳細を数件出す場合は、運営会社で件数をセット致します。
ページめくりを使用しない場合も、運営会社にお知らせ下さい。
トップページは「めくり」はございません。
出力順位は、D/Bの「出力順、コード」順です。
検索結果ページでは、上記の画像の
「戻る」、「各ページへのリンクの数字」、「次へ」、「(全12件)」
をページ編集で貼り付けて、ご利用いただけます。
「戻る」、「次へ」は、専用画像か文字でのリンクです。
「戻る」、「次へ」は、<a href・・・を貼り付けます。
<?=$rsv_back?>自分の画像 or 文言</a> のように貼付けます。
検索結果ページ
検索結果の表示
プログラムは、search2.php
商品1ヶ分の自動作成プログラムは、search2_2.php
【検索結果表示ページ】 |
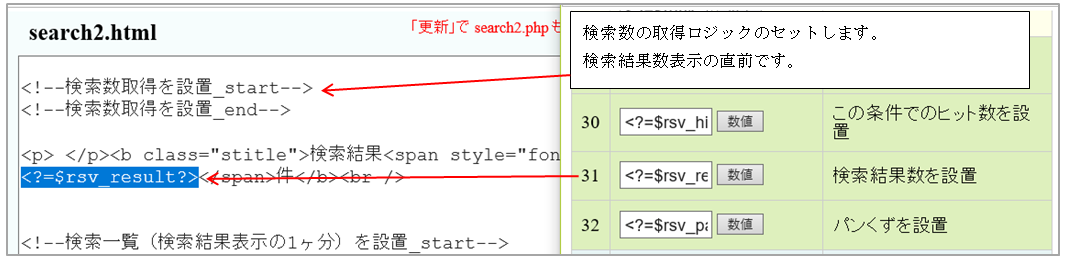
検索結果数 配置設定は?  |
詳細・公式ページへのリンク
自サイト内の商品・店舗の詳細ページや公式サイトへのリンクです。
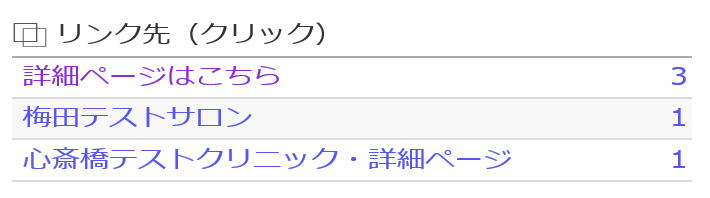
商品・店舗名をリンクに自動配置することで、SEO的にもまたアクセスログ「リンク先」にも使用可能です。