>> ★sys_search ヘルプ >> サイドバー等コピーの活用
サイドバー等コピーの活用
このシステムは、基準的なデザインのHTMLソースを「base_index.html」でアップし、ヘッダー、サイドバー、バナーリンク、フッター等、各ページで共通で使用するパーツを「半自動コピー」する機能を備えています。
基準的なデザインとは、自サイトの各ページで使用する共通パーツをすべて含んだデザイン的な意味です。
半自動コピーとは、メニューボタンを1回クリックするだけで複数のページに「base_index.html」からサイドバー等をコピーできるという意味です。
Wordpressで記事を作成したサイドバーの記事へのショートカットメニューを、現在のWordpressのトップページからコピーすることも可能です。
ページのパーツは、10ヶ用意しています。
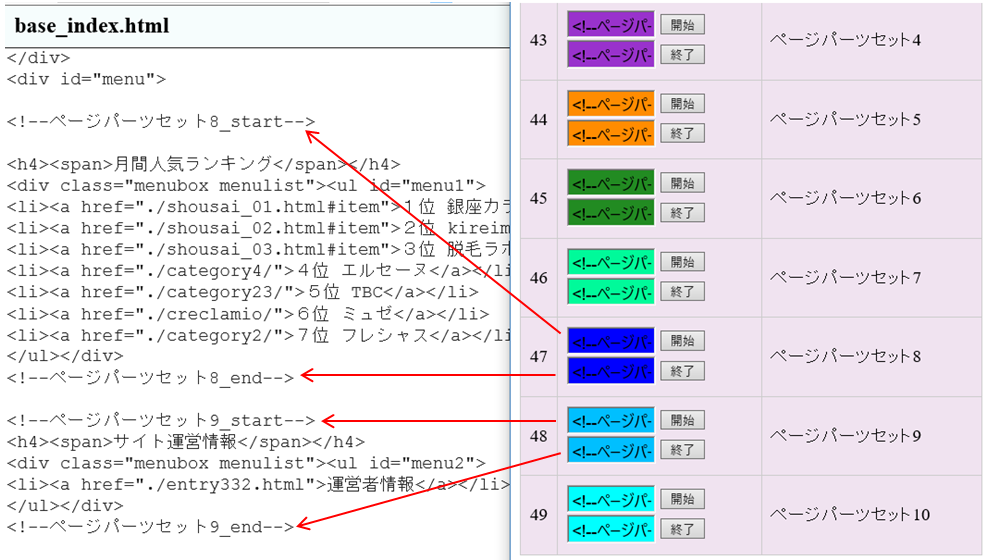
基準デザインのサイドバーの始まりに「<!--ページパーツセット5_start-->」、終わりに「<!--ページパーツセット5_end-->」をセットします。
基準デザインが、Wordpress の時は、Wordpress のソースに同様のコメントをセットします。
このシステムの「File編集」メニューから、別のソース(そのパーツを表示したいソース)の同じ場所に同じコメントをセットするだけで、基準デザインからコピーする仕組みです。
このシステムをご契約いただいた際に 5ファイル分のセットは、初期費用の範疇で運営会社で行います。
運営会社での作業分は、、index.php、seatch2.php のお決まりのファイルの他、お客様の指定されたファイルにセット致します。
お決まりファイルは、もう1ヶ kakunin.php(編集後に商品の編集内容を確認用に表示する)ものがありますが、5ヶの範囲外と致します。
検索窓(検索選択用)やサイドバー等の便利な機能をご利用のため、5ヶ以上のファイルをご希望の場合は、運用会社にお申し付け下さいませ。(有償作業です)
 | base_indexのセット 基準デザインにサイドバーの「strat、end」をセットします。 |
 | ページパーツの一括更新 サイドバー等をWordpressの今の内容から一括更新します。 |
base_indexのセット
ページパーツの一括更新

| 「デザイン」メニューをクリックして 以下のメッセージを確認し「置き替える」をクリックで一括変換致します。 「File編集」で、1ソースずつ「更新」するのが、ボタン1つで実行します。  |